如何使用HTML5新标签<dialog>
- 1171字
- 6分钟
- 2024-07-29
在HTML5引入<dialog>标签之前,前端要想实现一个模态对话框,可谓是费劲脑子,除了要写一堆的CSS和JavaScript,还得考虑各种兼容性问题。下面是一个简单的演示案例:
模拟Modal示例代码
HTML 部分
1<!doctype html>2<html lang="en">3 <head>4 <meta charset="UTF-8" />5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />6 <title>Custom Dialog Example</title>7 <link rel="stylesheet" href="styles.css" />8 </head>9 <body>10 <button id="showDialog">Show Dialog</button>11
12 <div id="dialogOverlay" class="overlay"></div>13 <div id="dialog" class="dialog">14 <p>This is a custom dialog box.</p>15 <button id="closeDialog">Close</button>16 </div>17
18 <script src="script.js"></script>19 </body>20</html>CSS 部分(styles.css)
1/* Overlay for the dialog */2.overlay {3 display: none;4 position: fixed;5 top: 0;6 left: 0;7 width: 100%;8 height: 100%;9 background: rgba(0, 0, 0, 0.5);10 z-index: 10;11}12
13/* Dialog box styles */14.dialog {15 display: none;16 position: fixed;17 top: 50%;18 left: 50%;19 transform: translate(-50%, -50%);20 background: white;21 padding: 20px;22 border-radius: 8px;23 box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);24 z-index: 20;25}26
27/* Button styles */28button {29 margin-top: 20px;30 padding: 10px 20px;31 border: none;32 background: #007bff;33 color: white;34 border-radius: 4px;35 cursor: pointer;36}37
38button:hover {39 background: #0056b3;40}JavaScript 部分(script.js)
1document.addEventListener("DOMContentLoaded", function () {2 const showDialogButton = document.getElementById("showDialog");3 const dialog = document.getElementById("dialog");4 const dialogOverlay = document.getElementById("dialogOverlay");5 const closeDialogButton = document.getElementById("closeDialog");6
7 showDialogButton.addEventListener("click", function () {8 dialogOverlay.style.display = "block";9 dialog.style.display = "block";10 });11
12 closeDialogButton.addEventListener("click", function () {13 dialogOverlay.style.display = "none";14 dialog.style.display = "none";15 });16
17 dialogOverlay.addEventListener("click", function () {18 dialogOverlay.style.display = "none";19 dialog.style.display = "none";20 });21});解释
-
HTML 部分:
#showDialog按钮用于触发对话框的显示。#dialogOverlay是一个覆盖层,用于模态效果,使背景不可点击。#dialog是对话框的主体,其中包含文本和一个关闭按钮。
-
CSS 部分:
.overlay类控制覆盖层的样式,使其覆盖整个屏幕并半透明显示。.dialog类控制对话框的样式,使其居中显示并有一定的样式。button样式控制按钮的外观。
-
JavaScript 部分:
- 监听
DOMContentLoaded事件,以确保在DOM完全加载后运行代码。 - 为显示对话框的按钮添加
click事件监听器,设置覆盖层和对话框的display样式为block以显示它们。 - 为关闭对话框的按钮和覆盖层添加
click事件监听器,设置覆盖层和对话框的display样式为none以隐藏它们。
- 监听
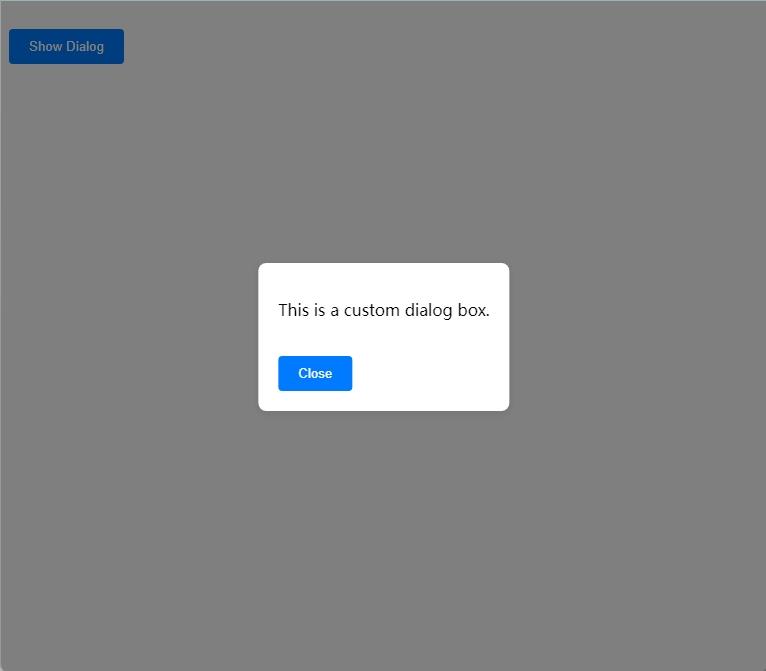
效果如下:

HTML5的推动者WHATWG(Web Hypertext Application Technology Working Group)注意到了对标准化对话框的需求。2013年,WHATWG提出了一个新的HTML元素——<dialog>,旨在提供内置的对话框功能。随后,W3C(World Wide Web Consortium)也开始考虑将<dialog>元素纳入HTML标准。该元素的初步规范在HTML Living Standard中进行了定义,并被逐渐采纳到HTML5.2规范中。最早支持<dialog>元素的浏览器是Google Chrome,自Chrome 37(2014年8月)开始支持。其他浏览器(如Firefox、Safari)在早期对该元素的支持较慢。截至2023年,现代主流浏览器(如Chrome、Firefox、Edge和Safari)均已支持<dialog>元素,使其在Web开发中更加普及。
<dialog>基本用法
- 定义对话框:使用
<dialog>标签定义一个对话框。 - 打开对话框:使用 JavaScript 来打开或关闭对话框。
示例代码
1<!doctype html>2<html lang="en">3 <head>4 <meta charset="UTF-8" />5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />6 <title>Dialog Example</title>7 <style>8 /* Dialog box styles */9 dialog {10 border: none;11 padding: 20px;12 border-radius: 8px;13 box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);14 }15 dialog::backdrop {16 background-color: rgba(0, 0, 0, 0.5);17 }18
19 /* Button styles */20 button {21 margin-top: 20px;22 padding: 10px 20px;23 border: none;24 background: #007bff;25 color: white;26 border-radius: 4px;27 cursor: pointer;28 }29
30 button:hover {31 background: #0056b3;32 }33 </style>34 </head>35 <body>36 <button id="showDialog">Show Dialog</button>37
38 <dialog id="myDialog">39 <p>This is a dialog box.</p>40 <button id="closeDialog">Close</button>41 </dialog>42
43 <script>44 const showDialogButton = document.getElementById("showDialog");45 const dialog = document.getElementById("myDialog");46 const closeDialogButton = document.getElementById("closeDialog");47
48 showDialogButton.addEventListener("click", () => {49 dialog.showModal();50 });51
52 closeDialogButton.addEventListener("click", () => {53 dialog.close();54 });55 </script>56 </body>57</html>解释
-
HTML 部分:
- 一个按钮
<button id="showDialog">Show Dialog</button>用于触发对话框的显示。 <dialog id="myDialog">定义了一个对话框,其中包含一段文本和一个用于关闭对话框的按钮。
- 一个按钮
-
JavaScript 部分:
- 通过
getElementById获取按钮和对话框的引用。 - 为显示对话框的按钮添加
click事件监听器,在事件触发时调用dialog.showModal()方法来显示对话框。 - 为关闭对话框的按钮添加
click事件监听器,在事件触发时调用dialog.close()方法来关闭对话框。
- 通过
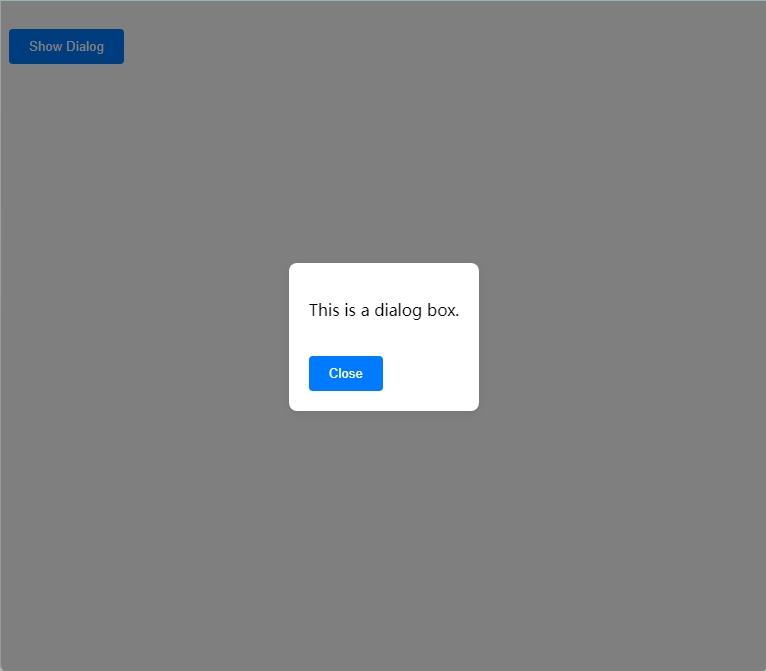
效果如下

模态与非模态对话框
dialog.showModal()方法用于显示模态对话框,这会使得背景不可点击,只有关闭对话框后才能继续操作背景页面。dialog.show()方法用于显示非模态对话框,用户仍然可以与背景页面进行交互。
样式自定义
我们可以使用CSS来自定义对话框的外观。例如:
1<style>2 dialog {3 border: none;4 border-radius: 8px;5 padding: 20px;6 box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);7 }8 dialog::backdrop {9 background-color: rgba(0, 0, 0, 0.5);10 }11</style>这种方法可以让对话框更具美感和用户友好性。
兼容性
虽然 <dialog> 标签在现代浏览器中得到了广泛支持,但一些较老的浏览器可能不支持。如果需要兼容性支持,可以考虑使用 dialog-polyfill库。